在这里,我创建了一个控制器的包,里边包含了一个名为FileController.java的类,专门用于存放文件相关操作的。
首先来做文件上传。
先创建一个upload的html文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文件上传和下载</title>
</head>
<body>
<form action='http://localhost:8080/file/upload' method='post' enctype='multipart/form-data'>
<input type='file' name='file'>
<button type='submit'>上传</button>
</form>
</body>
</html>
12345678910111213
接下来是webjava的内容了。
@Controller
@RequestMapping("/file/")
public class FileController {
@RequestMapping("upload")
@ResponseBody
public String upload (@RequestParam("file") MultipartFile file) {
// 获取原始名字
String fileName = file.getOriginalFilename();
// 获取后缀名
// String suffixName = fileName.substring(fileName.lastIndexOf("."));
// 文件保存路径
String filePath = "d:/upload/";
// 文件重命名,防止重复
fileName = filePath + UUID.randomUUID() + fileName;
// 文件对象
File dest = new File(fileName);
// 判断路径是否存在,如果不存在则创建
if(!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
// 保存到服务器中
file.transferTo(dest);
return "上传成功";
} catch (Exception e) {
e.printStackTrace();
}
return "上传失败";
}
}
123456789101112131415161718192021222324252627282930
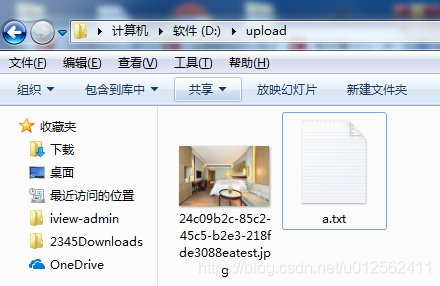
运行起来吧,我们会发现页面上提示上传成功,并且在电脑的d:/upload/中存在一个我们刚刚上传的文件,文件上传就做好了,是不是很简单。

接下来就是文件下载了,这个时候不再需要创建html文件了,我们可以直接输入网址进行下载,我们来看看核心代码,也是非常简单的。
@RequestMapping("download")
public void download(HttpServletResponse response) throws Exception {
// 文件地址,真实环境是存放在数据库中的
File file = new File("D:\\upload\\a.txt");
// 穿件输入对象
FileInputStream fis = new FileInputStream(file);
// 设置相关格式
response.setContentType("application/force-download");
// 设置下载后的文件名以及header
response.addHeader("Content-disposition", "attachment;fileName=" + "a.txt");
// 创建输出对象
OutputStream os = response.getOutputStream();
// 常规操作
byte[] buf = new byte[1024];
int len = 0;
while((len = fis.read(buf)) != -1) {
os.write(buf, 0, len);
}
fis.close();
}
1234567891011121314151617181920
运行起来,当我们在浏览器的地址栏中输入http://localhost:8080/file/upload时会发现,文件下载了,文件名为a.txt,即response.addHeader(“Content-disposition”, “attachment;fileName=” + “a.txt”);最后的这个文件名,这个可以自定义。
🐞标题:Spring-boot的文件上传和下载
👽作者:ruige
🐾地址:https://jjdhhc.com/articles/2020/11/07/1604719134605.html
🙏感恩:谢谢您的打赏与支持!中间图片是我的微信公众号,扫码关注哦!


